|
1400
|
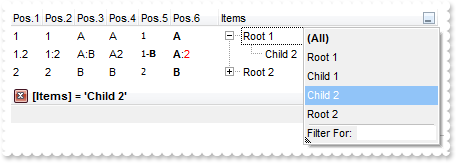
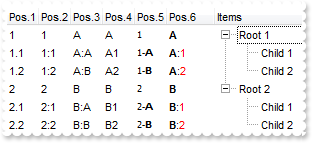
Is it possible to define my values for sorting
local h,oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Columns.Add("C1").SortType = 6
var_Column = oG2antt.Columns.Add("C1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 6]
endwith
oG2antt.Columns.Add("C2")
var_Items = oG2antt.Items
h = var_Items.AddItem("Cell 1")
// var_Items.CellData(h,0) = "3.your extra data"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellData(h,0) = "3.your extra data"]
endwith
// var_Items.CellValue(h,1) = "SortValue=3"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "SortValue=3"]
endwith
h = var_Items.AddItem("Cell 1.1")
// var_Items.CellData(h,0) = "1.your extra data"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellData(h,0) = "1.your extra data"]
endwith
// var_Items.CellValue(h,1) = " SortValue=1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = " SortValue=1"]
endwith
h = var_Items.AddItem("Cell 1.2")
// var_Items.CellData(h,0) = "5.your extra data"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellData(h,0) = "5.your extra data"]
endwith
// var_Items.CellValue(h,1) = " SortValue=5"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = " SortValue=5"]
endwith
h = var_Items.AddItem("Cell 1.3")
// var_Items.CellData(h,0) = "2.your extra data"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellData(h,0) = "2.your extra data"]
endwith
// var_Items.CellValue(h,1) = " SortValue=2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = " SortValue=2"]
endwith
|
|
1399
|
I have multiple dropdown lists, that are depending on each other, that means that the values in dropdown list no. 2 is based on the users selection in dropdown list no 1. How can I do this
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
EditOpen = class::nativeObject_EditOpen
endwith
*/
// Occurs when the edit operation starts.
function nativeObject_EditOpen()
local c,v,var_Editor,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
v = var_Items.CellValue(var_Items.FocusItem,0)
c = var_Items.CellCaption(var_Items.FocusItem,0)
var_Editor = oG2antt.Columns.Item(1).Editor
var_Editor.ClearItems()
var_Editor.AddItem(v,Str(c))
return
local h,oG2antt,var_Chart,var_Column,var_Editor,var_Editor1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Column = oG2antt.Columns.Add("DropDownList")
var_Editor = var_Column.Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"First")
var_Editor.AddItem(2,"Second")
var_Editor.AddItem(3,"Third")
oG2antt.DrawGridLines = -1
// oG2antt.Columns.Add("DropDownList-Related").Editor.EditType = 3
var_Editor1 = oG2antt.Columns.Add("DropDownList-Related").Editor
with (oG2antt)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.EditType = 3]
endwith
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem(1),1) = -1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(1),1) = -1]
endwith
// var_Items.CellValue(var_Items.AddItem(2),1) = -1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(2),1) = -1]
endwith
// var_Items.CellValue(var_Items.AddItem(3),1) = -1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(3),1) = -1]
endwith
// var_Items.LockedItemCount(2) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(2) = 1]
endwith
h = var_Items.LockedItem(2,0)
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemDividerLineAlignment(h) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDividerLineAlignment(h) = 2]
endwith
// var_Items.CellEditorVisible(h,0) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellEditorVisible(h,0) = False]
endwith
// var_Items.CellSingleLine(h,0) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,0) = False]
endwith
// var_Items.CellValueFormat(h,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,0) = 1]
endwith
// var_Items.CellValue(h,0) = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection on the first column."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection on the first column."]
endwith
oG2antt.EndUpdate()
|
|
1398
|
Is it possible background color displayed when the mouse passes over an item
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
oG2antt.HotBackColor = 0x800000
oG2antt.HotForeColor = 0xffffff
var_Items = oG2antt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oG2antt.EndUpdate()
|
|
1397
|
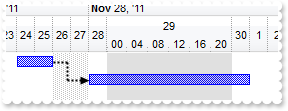
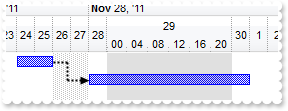
Is it possible to magnify a specified date and apply a different background color

local hA,hB,oG2antt,var_Chart,var_InsideZoom,var_InsideZoom1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.DrawLevelSeparator = false
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.FirstVisibleDate = "11/23/2011"
var_Chart.LevelCount = 3
var_Chart.FirstWeekDay = 1
var_Chart.AllowInsideZoom = true
// var_Chart.InsideZooms.Add("11/29/2011").AllowCustomFormat = true
var_InsideZoom = var_Chart.InsideZooms.Add("11/29/2011")
with (oG2antt)
TemplateDef = [dim var_InsideZoom]
TemplateDef = var_InsideZoom
Template = [var_InsideZoom.AllowCustomFormat = True]
endwith
var_InsideZoom1 = var_Chart.InsideZooms.Item("11/29/2011")
var_InsideZoom1.Width = 68
var_InsideZoom1.CustomFormat.BackColorChart = 0xe0e0e0
var_Items = oG2antt.Items
hA = var_Items.AddItem("Task A")
var_Items.AddBar(hA,"Task","11/24/2011","11/26/2011","A")
hB = var_Items.AddItem("Task B")
var_Items.AddBar(hB,"Task","11/28/2011","12/01/2011","B")
var_Items.AddLink("LinkAB",hA,"A",hB,"B")
// var_Items.Link("LinkAB",9) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("LinkAB",9) = 2]
endwith
// var_Items.Link("LinkAB",10) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("LinkAB",10) = 2]
endwith
oG2antt.EndUpdate()
|
|
1396
|
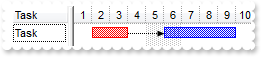
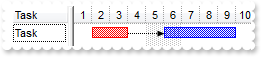
Could you please tell me how to add multiple bars to the one line

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "01/01/2002"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2002","01/04/2002","A")
var_Items.AddBar(h,"Task","01/06/2002","01/10/2002","B")
// var_Items.ItemBar(h,"A",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",33) = 255]
endwith
var_Items.AddLink("AB",h,"A",h,"B")
oG2antt.EndUpdate()
|
|
1395
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed
local h1,h2,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",6) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",6) = 0]
endwith
oG2antt.EndUpdate()
oG2antt.Template = "Dim p;p = CreateObject(`Exontrol.Print`);p.PrintExt = Me;p.AutoRelease = False;p.Preview();"
|
|
1394
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed
local h1,h2,oG2antt,var_Items,var_Print
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",6) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",6) = 0]
endwith
oG2antt.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.PrintExt = oG2antt.ExecuteTemplate("me")
var_Print.Preview()
|
|
1393
|
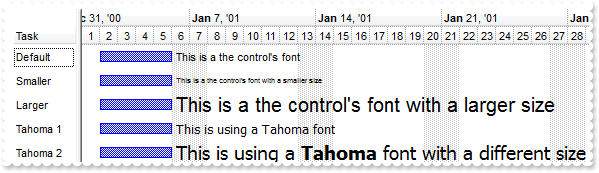
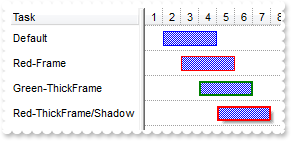
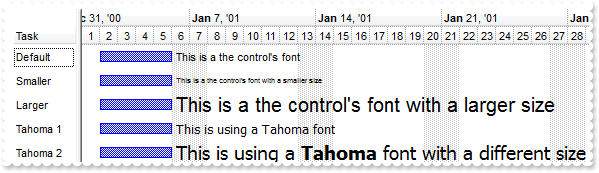
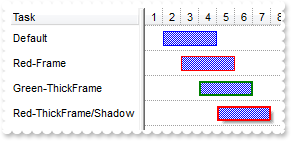
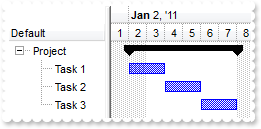
Is it possible to display the bar's captions or labels with a different font/size

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.DefaultItemHeight = 24
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("Default")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","","This is a the control's font")
// var_Items.ItemBar(h,"",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",4) = 18]
endwith
h = var_Items.AddItem("Smaller")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","","<font ;5>This is a the control's font with a smaller size")
// var_Items.ItemBar(h,"",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",4) = 18]
endwith
h = var_Items.AddItem("Larger")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","","<font ;15>This is a the control's font with a larger size")
// var_Items.ItemBar(h,"",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",4) = 18]
endwith
h = var_Items.AddItem("Tahoma 1")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","","<font Tahoma>This is using a Tahoma font")
// var_Items.ItemBar(h,"",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",4) = 18]
endwith
h = var_Items.AddItem("Tahoma 2")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","","<font Tahoma;14>This is using a <b>Tahoma</b> font with a different size")
// var_Items.ItemBar(h,"",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",4) = 18]
endwith
oG2antt.EndUpdate()
|
|
1392
|
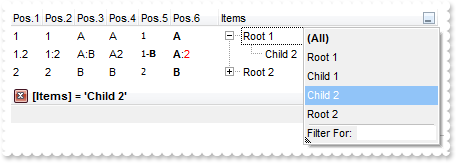
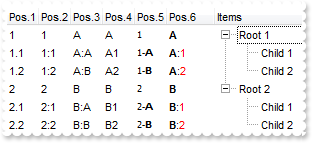
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)
local oG2antt,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("1","K1")
var_ConditionalFormat.BackColor = 0xff
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat1 = oG2antt.ConditionalFormats.Add("1","K2")
var_ConditionalFormat1.BackColor = 0xff
var_ConditionalFormat1.ApplyTo = 2 /*0x2 | */
oG2antt.MarkSearchColumn = false
oG2antt.DrawGridLines = -2
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
var_Columns.Add("Column 3")
var_Items = oG2antt.Items
var_Items.AddItem()
var_Items.AddItem()
var_Items.AddItem()
oG2antt.EndUpdate()
|
|
1391
|
Is it possible to change the height for all items at once
local h,oG2antt,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Items")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oG2antt.EndUpdate()
oG2antt.DefaultItemHeight = 12
// oG2antt.Items.ItemHeight(0) = 12
var_Items1 = oG2antt.Items
with (oG2antt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.ItemHeight(0) = 12]
endwith
|
|
1390
|
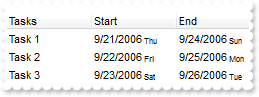
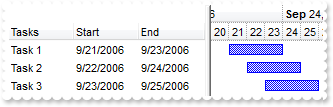
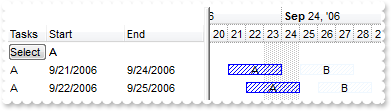
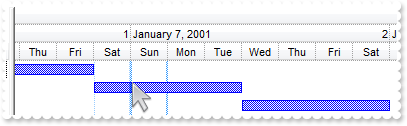
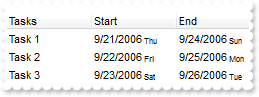
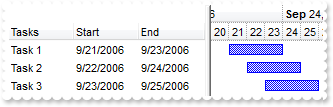
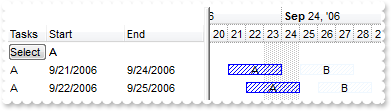
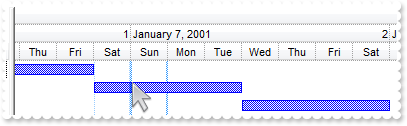
Is it possible to include the weekday when displaying the date

local oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
// var_Column.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
// var_Column.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "value + '<font ;6> ' + (weekday(date(value)) case(0:'Sun';1:'Mon';2:'Tue';3:'Wed';4:'Thu';5:'Fri';6:'Sat'))"
var_Column1 = var_Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
// var_Column1.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.FormatColumn = "value + '<font ;6> ' + (weekday(date(value)) case(0:'Sun';1:'Mon';2:'Tue';3:'Wed';4:'Thu';5:'Fri';6:'Sat'))"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 256]
endwith
var_Chart.NonworkingDays = 0
var_Chart.FirstWeekDay = 1
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","09/21/2006","09/24/2006")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","09/22/2006","09/25/2006")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","09/23/2006","09/26/2006")
oG2antt.EndUpdate()
|
|
1389
|
I need my chart to display the end date with on day less. How can I do this (Method 1)

local oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
// var_Columns.Add("Start").Def(18) = 1
var_Column = var_Columns.Add("Start")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
var_Column1 = var_Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
var_Column1.FormatColumn = "shortdate(date(value)-1)"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 196
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 196]
endwith
var_Chart.NonworkingDays = 0
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","09/21/2006","09/24/2006")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","09/22/2006","09/25/2006")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","09/23/2006","09/26/2006")
oG2antt.EndUpdate()
|
|
1388
|
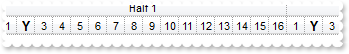
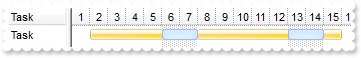
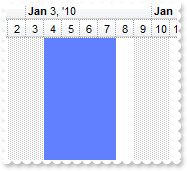
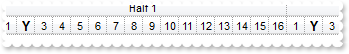
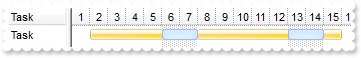
Is it possible to display my custom time-units

local oG2antt,var_Chart,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 0
var_Chart.NonworkingDays = 0
var_Level = var_Chart.Level(0)
var_Level.Unit = 4096
var_Level.Count = 16
var_Level.Alignment = 1
var_Level.Label = "<%i%>"
var_Level.FormatLabel = "'Half ' + (1 + (value/16) mod 2)"
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%i%>"
var_Level1.FormatLabel = "1 + value mod 16"
// var_Level1.ReplaceLabel(Str(2)) = "<font ;10><B>Y"
with (oG2antt)
TemplateDef = [dim var_Level1]
TemplateDef = var_Level1
Template = [var_Level1.ReplaceLabel(2) = "<font ;10><B>Y"]
endwith
var_Chart.AdjustLevelsToBase = true
// var_Chart.ScrollRange(0) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = 0]
endwith
// var_Chart.ScrollRange(1) = 31
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(1) = 31]
endwith
|
|
1387
|
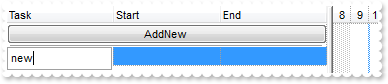
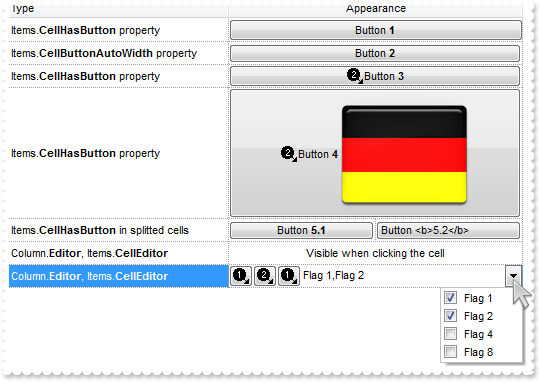
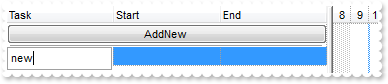
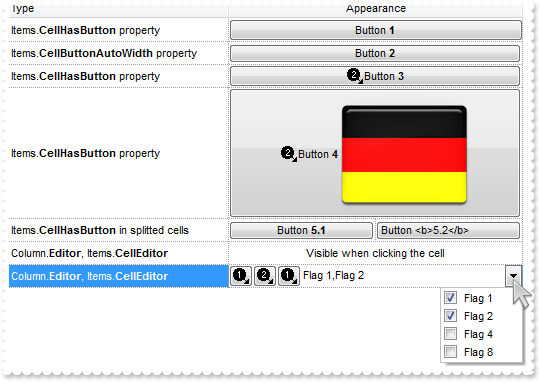
Is it possible to add new records and see them in the control's view using the DataSource

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
// var_Items.SelectItem(Item) = true
with (oG2antt)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.SelectItem(Item) = True]
endwith
var_Items.EnsureVisibleItem(Item)
oG2antt.Edit(0)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ButtonClick = class::nativeObject_ButtonClick
endwith
*/
// Occurs when user clicks on the cell's button.
function nativeObject_ButtonClick(Item, ColIndex, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.DataSource.AddNew()
return
local h,oG2antt,rs,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
rs = new OleAutoClient("ADODB.Recordset")
rs.Append("Task",8)
rs.Append("Start",7)
rs.Append("End",7)
rs.Open()
oG2antt.DrawGridLines = -2
oG2antt.DetectAddNew = true
oG2antt.DetectDelete = true
oG2antt.DataSource = rs
var_Items = oG2antt.Items
// var_Items.LockedItemCount(0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 1]
endwith
h = var_Items.LockedItem(0,0)
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemHeight(h) = 22
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 22]
endwith
// var_Items.CellValue(h,0) = "AddNew"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "AddNew"]
endwith
// var_Items.CellHasButton(h,0) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasButton(h,0) = True]
endwith
// var_Items.CellHAlignment(h,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,0) = 1]
endwith
|
|
1386
|
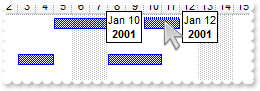
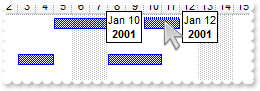
How can I limit the bars to scrolling range only
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
CreateBar = class::nativeObject_CreateBar
endwith
*/
// Fired when the user creates a new bar.
function nativeObject_CreateBar(Item, DateStart, DateEnd)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
// var_Items.ItemBar(Item,"newbar",22) = oG2antt.Chart.ScrollRange(2)
with (oG2antt)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.ItemBar(Item,"newbar",22) = Me.Chart.ScrollRange(2)]
endwith
// var_Items.ItemBar(Item,"newbar",25) = oG2antt.Chart.ScrollRange(3)
with (oG2antt)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.ItemBar(Item,"newbar",25) = Me.Chart.ScrollRange(3)]
endwith
return
local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 56
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 56]
endwith
// var_Chart.ScrollRange(0) = "01/01/2001"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = #1/1/2001#]
endwith
// var_Chart.ScrollRange(1) = "01/15/2001"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(1) = #1/15/2001#]
endwith
var_Chart.FirstVisibleDate = "01/12/2001"
var_Chart.AllowCreateBar = 1
var_Items = oG2antt.Items
var_Items.AddItem("Task 1")
var_Items.AddItem("Task 2")
var_Items.AddItem("Task 3")
oG2antt.EndUpdate()
|
|
1385
|
How do I get the handle of the last added item
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Def")
var_Items = oG2antt.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
? Str(var_Items.ItemByIndex(var_Items.ItemCount))
|
|
1384
|
How can I set the charts date format to any other international Format then the US version. I would need "dd.mmm.yyyy" instead of "mmm.d.'yy"
local oG2antt,var_Chart,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Label = "<%dd%>.<%mmm%>.<%yyyy%>"
var_Level.Unit = 256
var_Level.Alignment = 17 /*exHOutside | CenterAlignment*/
|
|
1383
|
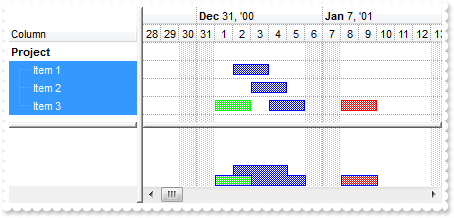
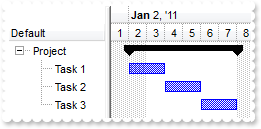
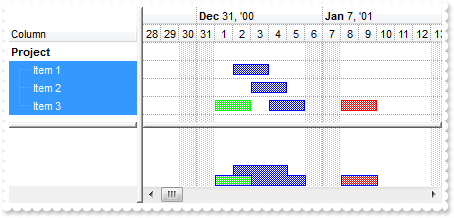
Is it possible to define the bar colors, and have the cumulative histogram showing the same colors

local h,h1,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.SingleSel = false
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.AllowLinkBars = false
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = "12/24/2000"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 128]
endwith
var_Chart.HistogramView = 1298 /*exHistogramNoGrouping | exHistogramLeafItems | exHistogramUnlockedItems | exHistogramSelectedItems*/
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramType = 256
var_Bar.HistogramItems = 6
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramCumulativeOriginalColorBars = 1
var_Bar.OverlaidType = 1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
// var_Items.ItemBold(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
// var_Items.SelectableItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectableItem(h) = False]
endwith
h1 = var_Items.InsertItem(h,null,"Item 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001")
h1 = var_Items.InsertItem(h,null,"Item 2")
var_Items.AddBar(h1,"Task","01/03/2001","01/05/2001")
h1 = var_Items.InsertItem(h,null,"Item 3")
var_Items.AddBar(h1,"Task","01/04/2001","01/06/2001")
var_Items.AddBar(h1,"Task","01/01/2001","01/03/2001","green")
// var_Items.ItemBar(h1,"green",33) = 65280
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"green",33) = 65280]
endwith
var_Items.AddBar(h1,"Task","01/08/2001","01/10/2001","red")
// var_Items.ItemBar(h1,"red",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"red",33) = 255]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
var_Items.SelectAll()
oG2antt.EndUpdate()
|
|
1382
|
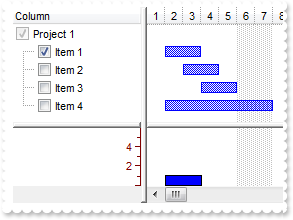
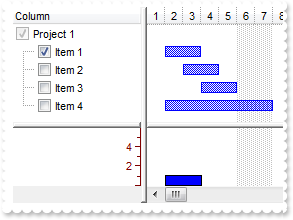
How can I hide the values shown in the legend when cumulative histogram is displayed

local h,oG2antt,var_Bar,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 128]
endwith
var_Chart.HistogramView = 1300 /*exHistogramNoGrouping | exHistogramLeafItems | exHistogramUnlockedItems | exHistogramCheckedItems*/
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = 1
var_Bar.HistogramType = 256
var_Bar.HistogramItems = 6
var_Bar.HistogramRulerLinesColor = 0x80
var_Bar.HistogramBorderColor = 0x1
var_Bar.HistogramCumulativeShowLegend = 65535
var_Bar.HistogramCumulativeOriginalColorBars = false
var_Column = oG2antt.Columns.Add("Column")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Project 1")
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","01/03/2001","01/05/2001")
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 3"),"Task","01/04/2001","01/06/2001")
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 4"),"Task","01/02/2001","01/08/2001")
// var_Items.CellState(var_Items.ItemByIndex(1),0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(ItemByIndex(1),0) = 1]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1381
|
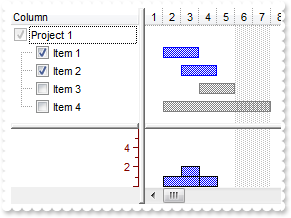
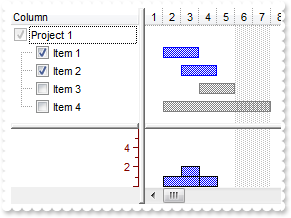
Is it possible to define the bar colors, and have the cumulative histogram showing the same colors

local h,oG2antt,var_Bar,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.SelForeColor = oG2antt.ForeColor
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 128]
endwith
var_Chart.HistogramView = 1300 /*exHistogramNoGrouping | exHistogramLeafItems | exHistogramUnlockedItems | exHistogramCheckedItems*/
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = 0x808080
var_Bar.HistogramType = 256
var_Bar.HistogramItems = 6
var_Bar.HistogramRulerLinesColor = 0x80
var_Bar.HistogramBorderColor = 0x1
var_Bar.HistogramCumulativeColors = 2
// var_Bar.HistogramCumulativeColor(0) = 0xff0000
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.HistogramCumulativeColor(0) = 16711680]
endwith
// var_Bar.HistogramCumulativeColor(1) = 0xff0000
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.HistogramCumulativeColor(1) = 16711680]
endwith
var_Bar.HistogramCumulativeOriginalColorBars = false
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramCumulativeShowLegend = 65535
var_Column = oG2antt.Columns.Add("Column")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Project 1")
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","01/03/2001","01/05/2001")
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 3"),"Task","01/04/2001","01/06/2001")
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 4"),"Task","01/02/2001","01/08/2001")
// var_Items.CellState(var_Items.ItemByIndex(1),0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(ItemByIndex(1),0) = 1]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1380
|
Is it possible to show the non-working pattern over the bars

local oG2antt,var_Bar,var_Bar1,var_Bars,var_Chart,var_Items,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.NonworkingDaysPattern = 6
var_Chart.NonworkingDaysColor = 0x0
// var_Chart.PaneWidth(false) = 40
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 40]
endwith
var_Chart.FirstVisibleDate = "06/20/2005"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 2160 /*exHistogramBackground | exHistogramAllItems*/
var_Chart.LevelCount = 2
var_Bars = var_Chart.Bars
var_Bar = var_Bars.Add("Empty")
var_Bar.Color = 0x0
var_Bar.Pattern = 5
var_Bar.Shape = 17
var_Bar1 = var_Bars.Add("Task:Empty")
var_Bar1.Shortcut = "Task"
var_Bar1.HistogramItems = -5
var_Bar1.HistogramCriticalValue = 3
var_Bar1.HistogramType = 0
var_Bar1.HistogramPattern = var_Bar1.Pattern
// var_Bar1.Def(3) = "<%=%258%> working days bar"
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Def(3) = "<%=%258%> working days bar"]
endwith
// var_Bar1.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Def(4) = 18]
endwith
// var_Bar1.Def(20) = true
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Def(20) = True]
endwith
var_Chart.UnitWidthNonworking = -12
// var_Chart.Level(1).FormatLabel = "weekday(dvalue) in (0,6) ? `` : value"
var_Level = var_Chart.Level(1)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.FormatLabel = "weekday(dvalue) in (0,6) ? `` : value"]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","06/23/2005","06/29/2005","")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","06/24/2005","06/28/2005","")
oG2antt.EndUpdate()
|
|
1379
|
I'm showing values from a ado recordset from sql 2005. When I try to edit a column with integers, it just skips back to the original numbers after pressing enter..., why
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Error = class::nativeObject_Error
endwith
*/
// Fired when an internal error occurs.
function nativeObject_Error(Error, Description)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? Str(Error)
? Str(Description)
return
local oG2antt,rs,var_Chart,var_Columns,var_Columns1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "08/03/1994"
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = 2
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,1)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
oG2antt.EndUpdate()
|
|
1378
|
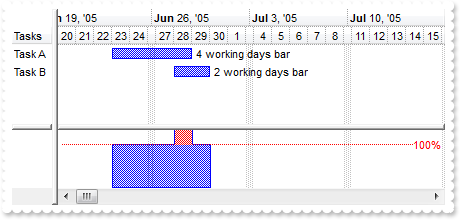
Is it possible to reduce the non-working parts of the control

local h,oG2antt,var_Bar,var_Chart,var_Items,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 40
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 40]
endwith
var_Chart.FirstVisibleDate = "06/20/2005"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 112
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramType = 1
var_Bar.HistogramPattern = var_Bar.Pattern
var_Chart.UnitWidthNonworking = -8
// var_Chart.Level(1).FormatLabel = "weekday(dvalue) in (0,6) ? `` : value"
var_Level = var_Chart.Level(1)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.FormatLabel = "weekday(dvalue) in (0,6) ? `` : value"]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task A")
var_Items.AddBar(h,"Task","06/23/2005","06/29/2005","","4 working days bar")
// var_Items.ItemBar(h,"",10) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",10) = False]
endwith
// var_Items.ItemBar(h,"",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",4) = 18]
endwith
// var_Items.ItemBar(h,"",21) = 4
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",21) = 4]
endwith
// var_Items.ItemBar(h,"",20) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",20) = True]
endwith
h = var_Items.AddItem("Task B")
var_Items.AddBar(h,"Task","06/28/2005","06/30/2005","","2 working days bar")
// var_Items.ItemBar(h,"",10) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",10) = False]
endwith
// var_Items.ItemBar(h,"",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",4) = 18]
endwith
// var_Items.ItemBar(h,"",21) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",21) = 2]
endwith
// var_Items.ItemBar(h,"",20) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",20) = True]
endwith
oG2antt.EndUpdate()
|
|
1377
|
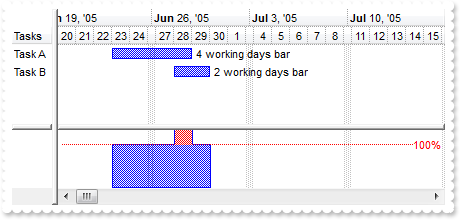
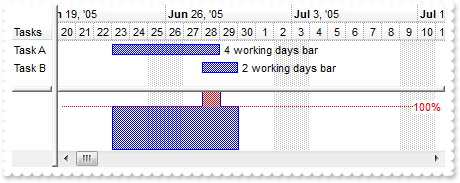
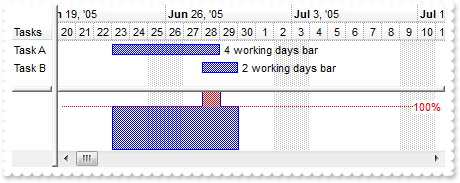
I don't want to see the "schedule"/show "workload" in non-working days part of the histogram

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 40
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 40]
endwith
var_Chart.FirstVisibleDate = "06/20/2005"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 112
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramType = 1
var_Bar.HistogramPattern = var_Bar.Pattern
var_Chart.ShowNonworkingDates = false
var_Chart.ShowNonworkingUnits = false
var_Items = oG2antt.Items
h = var_Items.AddItem("Task A")
var_Items.AddBar(h,"Task","06/23/2005","06/29/2005","","4 working days bar")
// var_Items.ItemBar(h,"",10) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",10) = False]
endwith
// var_Items.ItemBar(h,"",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",4) = 18]
endwith
// var_Items.ItemBar(h,"",21) = 4
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",21) = 4]
endwith
// var_Items.ItemBar(h,"",20) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",20) = True]
endwith
h = var_Items.AddItem("Task B")
var_Items.AddBar(h,"Task","06/28/2005","06/30/2005","","2 working days bar")
// var_Items.ItemBar(h,"",10) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",10) = False]
endwith
// var_Items.ItemBar(h,"",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",4) = 18]
endwith
// var_Items.ItemBar(h,"",21) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",21) = 2]
endwith
// var_Items.ItemBar(h,"",20) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",20) = True]
endwith
oG2antt.EndUpdate()
|
|
1376
|
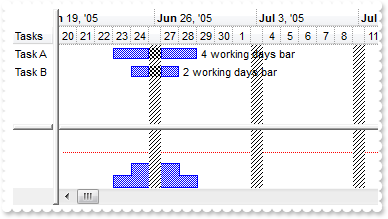
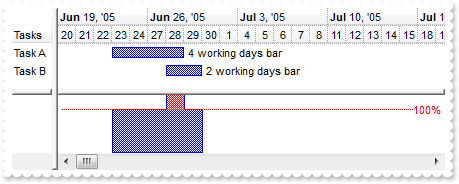
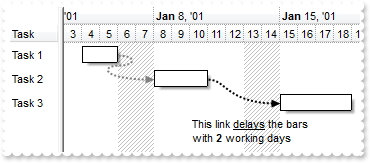
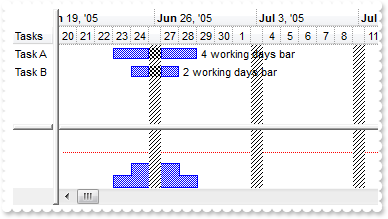
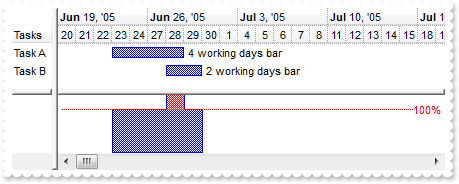
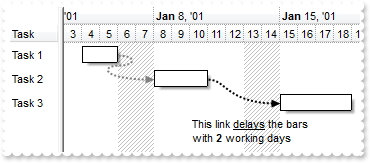
The control shows, and handles non-working days PERFECT, but how is it possible to reflect this in the Histogram. I don't want to "schedule"/show "workload" in non-working days...

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 40
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 40]
endwith
var_Chart.FirstVisibleDate = "06/20/2005"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 112
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramType = 1
var_Bar.HistogramPattern = var_Bar.Pattern
var_Items = oG2antt.Items
h = var_Items.AddItem("Task A")
var_Items.AddBar(h,"Task","06/23/2005","06/29/2005","","4 working days bar")
// var_Items.ItemBar(h,"",10) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",10) = False]
endwith
// var_Items.ItemBar(h,"",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",4) = 18]
endwith
// var_Items.ItemBar(h,"",21) = 4
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",21) = 4]
endwith
// var_Items.ItemBar(h,"",20) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",20) = True]
endwith
h = var_Items.AddItem("Task B")
var_Items.AddBar(h,"Task","06/28/2005","06/30/2005","","2 working days bar")
// var_Items.ItemBar(h,"",10) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",10) = False]
endwith
// var_Items.ItemBar(h,"",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",4) = 18]
endwith
// var_Items.ItemBar(h,"",21) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",21) = 2]
endwith
// var_Items.ItemBar(h,"",20) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",20) = True]
endwith
oG2antt.EndUpdate()
|
|
1375
|
When I do select the button in the overview-zoom I want the scaling to change accordingly. Can I set different scales per selected zoom level

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
OverviewZoom = class::nativeObject_OverviewZoom
endwith
*/
// Occurs once the user selects a new time scale unit in the overview zoom area.
function nativeObject_OverviewZoom()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? Str(oG2antt.Chart.UnitScale)
return
local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 2
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
// var_Chart.Label(16777216) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(16777216) = ""]
endwith
// var_Chart.Label(0) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(0) = ""]
endwith
|
|
1374
|
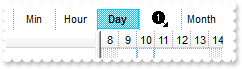
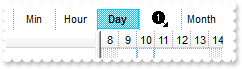
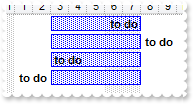
How do I display Icons instead of text in the overview zoom area

local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Chart = oG2antt.Chart
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
// var_Chart.Label(16777216) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(16777216) = ""]
endwith
// var_Chart.Label(0) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(0) = ""]
endwith
? var_Chart.OverviewZoomCaption
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|Month|Third|<img>1</img>|Day|Hour|Min|Sec"
|
|
1373
|
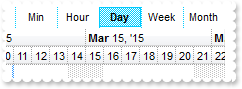
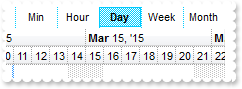
How do I get it to only display Min, Hour, Day, Week , Month, ie remove Sec and Year in the overview area
local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
// var_Chart.Label(16777216) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(16777216) = ""]
endwith
// var_Chart.Label(0) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(0) = ""]
endwith
|
|
1372
|
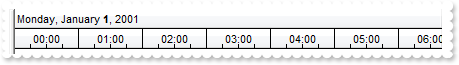
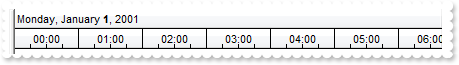
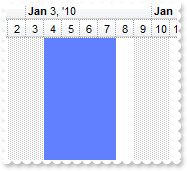
Is it possible to show quarter hours markers

local oG2antt,var_Chart,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.GridLineColor = 0x0
oG2antt.VisualAppearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BdMIQAAYAQGKIYBkAKBQAGaAoDDUNw5QwAAwjSKkEwsACEIrjKCRShyCYZRhGcTAFBMIhkGoSZKlCIRVDCKYJDbKACSFKkNQ7AabZBgOQJVgOKovThKcIybQAASJCKRY7nUIIJA+SoDSRAbqhYIgASnKqLJAkACIJJAaRjHQdJxGKKMQANBghCZseKhWgkKIJUxAdLTWAAMQuaCoZ5icRAca2fJ+XzfeBYDgmAYNQbDcJhHCMMwXDaJZBiGJ4dimI4rR7JIDzDJ8cxbEKTZ5meg5boGRZNTrMQA0fQ9MynK6vahfOi7DpuaZnWrcMb2fYNZwrGq0bxoW58BwmP5/XrkNa4XgcVgmAUBA")
oG2antt.HeaderHeight = 20
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
var_Level = var_Chart.Level(0)
var_Level.Alignment = 16
var_Level.Label = "<%dddd%>, <%mmmm%> <b><%d%></b>, <%yyyy%>"
var_Level.DrawTickLines = 2
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%hh%>:00"
var_Level1.BackColor = 0x3000000
var_Level1.DrawTickLines = 2
var_Chart.DrawLevelSeparator = 2
var_Chart.UnitWidth = 64
var_Chart.ResizeUnitScale = 1048576
var_Chart.ResizeUnitCount = 15
oG2antt.EndUpdate()
|
|
1371
|
How can I ensure or always show the labels on the chart part, when scrolling the chart to left or right
local oG2antt,var_Chart,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 48
var_Chart.UnitScale = 65536
var_Level = var_Chart.Level(0)
var_Level.Alignment = 17 /*exHOutside | CenterAlignment*/
var_Level.Label = "<%dddd%>, <%mmmm%> <b><%d%></b>, <%yyyy%>"
// var_Chart.Level(1).Label = "<%hh%>:00"
var_Level1 = var_Chart.Level(1)
with (oG2antt)
TemplateDef = [dim var_Level1]
TemplateDef = var_Level1
Template = [var_Level1.Label = "<%hh%>:00"]
endwith
oG2antt.EndUpdate()
|
|
1370
|
I associate the Start and End columns with bars, but some of them are not shown. What am I doing wrong
local oG2antt,var_Chart,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.Items.AllowCellValueToItemBar = true
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "12/25/2000"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Column = oG2antt.Columns.Add("Start")
// var_Column.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
// var_Column.Def(19) = "K1"
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(19) = "K1"]
endwith
var_Column1 = oG2antt.Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
// var_Column1.Def(19) = "K1"
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(19) = "K1"]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem(),"Task","01/01/2001","01/05/2001","K1")
var_Items.AddBar(var_Items.AddItem(),"Task","01/02/2001","01/06/2001","K1")
var_Items.AddBar(var_Items.AddItem(),"Task","01/03/2001","01/07/2001","????","????")
oG2antt.EndUpdate()
|
|
1369
|
How can I implement OLE Drag and Drop operation
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
OLEStartDrag = class::nativeObject_OLEStartDrag
endwith
*/
// Occurs when the OLEDrag method is called.
function nativeObject_OLEStartDrag(Data, AllowedEffects)
/* Data.SetData("your data to drag") */
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
AllowedEffects = 2
return
local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
oG2antt.OLEDropMode = 1
oG2antt.EndUpdate()
|
|
1368
|
I can not associate the bar's start and end properties with my start/end columns, only if the bar's key is empty or null. What can I do

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ButtonClick = class::nativeObject_ButtonClick
endwith
*/
// Occurs when user clicks on the cell's button.
function nativeObject_ButtonClick(Item, ColIndex, Key)
local var_Column,var_Column1,var_Column2,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
// var_Columns.Item("Tasks").Def(19) = "B"
var_Column = var_Columns.Item("Tasks")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(19) = "B"]
endwith
// var_Columns.Item("Start").Def(19) = "B"
var_Column1 = var_Columns.Item("Start")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(19) = "B"]
endwith
// var_Columns.Item("End").Def(19) = "B"
var_Column2 = var_Columns.Item("End")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(19) = "B"]
endwith
var_Items = oG2antt.Items
// var_Items.CellValue(Item,1) = "B"
with (oG2antt)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellValue(Item,1) = "B"]
endwith
// var_Items.ItemBar(0,"B",33) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"B",33) = 0]
endwith
// var_Items.ItemBar(0,"A",33) = 16775408
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"A",33) = 16775408]
endwith
oG2antt.EndUpdate()
return
local h,oG2antt,var_Bar,var_Chart,var_Column,var_Column1,var_Column2,var_Columns,var_Editor,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Tasks")
var_Column.Width = 32
// var_Column.Def(18) = 3
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 3]
endwith
// var_Column.Def(19) = "A"
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(19) = "A"]
endwith
var_Column1 = var_Columns.Add("Start")
// var_Column1.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 1]
endwith
// var_Column1.Def(19) = "A"
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(19) = "A"]
endwith
var_Column1.Editor.EditType = 7
var_Column2 = var_Columns.Add("End")
// var_Column2.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(18) = 2]
endwith
// var_Column2.Def(19) = "A"
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(19) = "A"]
endwith
var_Column2.Editor.EditType = 7
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.AllowLinkBars = true
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 196
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 196]
endwith
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 6
var_Bar.OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
// var_Bar.Overlaid(256) = 80
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Overlaid(256) = 80]
endwith
var_Items = oG2antt.Items
// var_Items.LockedItemCount(0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 1]
endwith
h = var_Items.LockedItem(0,0)
// var_Items.CellValue(h,0) = "Select"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "Select"]
endwith
// var_Items.CellHasButton(h,0) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasButton(h,0) = True]
endwith
// var_Items.CellMerge(h,1) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellMerge(h,1) = 2]
endwith
// var_Items.CellValue(h,1) = "A"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "A"]
endwith
// var_Items.CellEditor(h,1).EditType = 1
var_Editor = var_Items.CellEditor(h,1)
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 1]
endwith
var_Items1 = oG2antt.Items
var_Items1.AllowCellValueToItemBar = true
h = var_Items1.AddItem("Task 1")
var_Items1.AddBar(h,"Task","09/21/2006","09/24/2006","A","A")
var_Items1.AddBar(h,"Task","09/25/2006","09/28/2006","B","B")
// var_Items1.ItemBar(h,"B",33) = 16775408
with (oG2antt)
TemplateDef = [dim var_Items1,h]
TemplateDef = var_Items1
TemplateDef = h
Template = [var_Items1.ItemBar(h,"B",33) = 16775408]
endwith
h = var_Items1.AddItem("Task 2")
var_Items1.AddBar(h,"Task","09/22/2006","09/25/2006","A","A")
var_Items1.AddBar(h,"Task","09/26/2006","09/29/2006","B","B")
// var_Items1.ItemBar(h,"B",33) = 16775408
with (oG2antt)
TemplateDef = [dim var_Items1,h]
TemplateDef = var_Items1
TemplateDef = h
Template = [var_Items1.ItemBar(h,"B",33) = 16775408]
endwith
oG2antt.EndUpdate()
|
|
1367
|
How can I determine the order of the events
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddLink = class::nativeObject_AddLink
endwith
*/
// Occurs when the user links two bars using the mouse.
function nativeObject_AddLink(LinkKey)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "AddLink"
? Str(LinkKey)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AfterExpandItem = class::nativeObject_AfterExpandItem
endwith
*/
// Fired after an item is expanded (collapsed).
function nativeObject_AfterExpandItem(Item)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "AfterExpandItem"
? Str(Item)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AllowLink = class::nativeObject_AllowLink
endwith
*/
// Notifies at runtime when a link between two bars is possible.
function nativeObject_AllowLink(StartItem, StartBarKey, EndItem, EndBarKey, LinkKey, Cancel)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "AllowLink"
? Str(StartItem)
? Str(StartBarKey)
? Str(EndItem)
? Str(EndBarKey)
? Str(LinkKey)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AnchorClick = class::nativeObject_AnchorClick
endwith
*/
// Occurs when an anchor element is clicked.
function nativeObject_AnchorClick(AnchorID, Options)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "AnchorClick"
? Str(AnchorID)
? Str(Options)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarParentChange = class::nativeObject_BarParentChange
endwith
*/
// Occurs just before moving a bar from current item to another item.
function nativeObject_BarParentChange(Item, Key, NewItem, Cancel)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "BarParentChange"
? Str(Item)
? Str(Key)
? Str(NewItem)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResize = class::nativeObject_BarResize
endwith
*/
// Occurs when a bar is moved or resized.
function nativeObject_BarResize(Item, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "BarResize"
? Str(Item)
? Str(Key)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResizing = class::nativeObject_BarResizing
endwith
*/
// Occurs when a bar is moving or resizing.
function nativeObject_BarResizing(Item, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "BarResizing"
? Str(Item)
? Str(Key)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BeforeExpandItem = class::nativeObject_BeforeExpandItem
endwith
*/
// Fired before an item is about to be expanded (collapsed).
function nativeObject_BeforeExpandItem(Item, Cancel)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "BeforeExpandItem"
? Str(Item)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ButtonClick = class::nativeObject_ButtonClick
endwith
*/
// Occurs when user clicks on the cell's button.
function nativeObject_ButtonClick(Item, ColIndex, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "ButtonClick"
? Str(Item)
? Str(ColIndex)
? Str(Key)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
CellImageClick = class::nativeObject_CellImageClick
endwith
*/
// Fired after the user clicks on the image's cell area.
function nativeObject_CellImageClick(Item, ColIndex)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "CellImageClick"
? Str(Item)
? Str(ColIndex)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
CellStateChanged = class::nativeObject_CellStateChanged
endwith
*/
// Fired after cell's state has been changed.
function nativeObject_CellStateChanged(Item, ColIndex)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "CellStateChanged"
? Str(Item)
? Str(ColIndex)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the user changes the cell's content.
function nativeObject_Change(Item, ColIndex, NewValue)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "Change"
? Str(Item)
? Str(ColIndex)
? Str(NewValue)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ChartEndChanging = class::nativeObject_ChartEndChanging
endwith
*/
// Occurs after the chart has been changed.
function nativeObject_ChartEndChanging(Operation)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "ChartEndChanging"
? Str(Operation)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ChartSelectionChanged = class::nativeObject_ChartSelectionChanged
endwith
*/
// Occurs when the user selects objects in the chart area.
function nativeObject_ChartSelectionChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "ChartSelectionChanged"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ChartStartChanging = class::nativeObject_ChartStartChanging
endwith
*/
// Occurs when the chart is about to be changed.
function nativeObject_ChartStartChanging(Operation)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "ChartStartChanging"
? Str(Operation)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Click = class::nativeObject_Click
endwith
*/
// Occurs when the user presses and then releases the left mouse button over the tree control.
function nativeObject_Click()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "Click"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ColumnClick = class::nativeObject_ColumnClick
endwith
*/
// Fired after the user clicks on column's header.
function nativeObject_ColumnClick(Column)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "ColumnClick"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
CreateBar = class::nativeObject_CreateBar
endwith
*/
// Fired when the user creates a new bar.
function nativeObject_CreateBar(Item, DateStart, DateEnd)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "CreateBar"
? Str(Item)
? Str(DateStart)
? Str(DateEnd)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
DateChange = class::nativeObject_DateChange
endwith
*/
// Occurs when the first visible date is changed.
function nativeObject_DateChange()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "DateChange"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
DblClick = class::nativeObject_DblClick
endwith
*/
// Occurs when the user dblclk the left mouse button over an object.
function nativeObject_DblClick(Shift, X, Y)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "DblClick"
? Str(Shift)
? Str(X)
? Str(Y)
oG2antt.Edit()
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Edit = class::nativeObject_Edit
endwith
*/
// Occurs just before editing the focused cell.
function nativeObject_Edit(Item, ColIndex, Cancel)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "Edit"
? Str(Item)
? Str(ColIndex)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
EditClose = class::nativeObject_EditClose
endwith
*/
// Occurs when the edit operation ends.
function nativeObject_EditClose()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "EditClose"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
EditOpen = class::nativeObject_EditOpen
endwith
*/
// Occurs when the edit operation starts.
function nativeObject_EditOpen()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "EditOpen"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
FilterChange = class::nativeObject_FilterChange
endwith
*/
// Occurs when the filter was changed.
function nativeObject_FilterChange()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "FilterChange"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
FilterChanging = class::nativeObject_FilterChanging
endwith
*/
// Notifies your application that the filter is about to change.
function nativeObject_FilterChanging()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "FilterChanging"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
FocusChanged = class::nativeObject_FocusChanged
endwith
*/
// Occurs when a cell gets the focus.
function nativeObject_FocusChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "FocusChanged"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
InsideZoom = class::nativeObject_InsideZoom
endwith
*/
// Notifies your application that a date is about to be magnified.
function nativeObject_InsideZoom(DateTime)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "InsideZoom"
? Str(DateTime)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
KeyDown = class::nativeObject_KeyDown
endwith
*/
// Occurs when the user presses a key while an object has the focus.
function nativeObject_KeyDown(KeyCode, Shift)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "KeyDown"
? Str(KeyCode)
? Str(Shift)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
KeyPress = class::nativeObject_KeyPress
endwith
*/
// Occurs when the user presses and releases an ANSI key.
function nativeObject_KeyPress(KeyAscii)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "KeyPress"
? Str(KeyAscii)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
KeyUp = class::nativeObject_KeyUp
endwith
*/
// Occurs when the user releases a key while an object has the focus.
function nativeObject_KeyUp(KeyCode, Shift)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "KeyUp"
? Str(KeyCode)
? Str(Shift)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "LayoutChanged"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseDown = class::nativeObject_MouseDown
endwith
*/
// Occurs when the user presses a mouse button.
function nativeObject_MouseDown(Button, Shift, X, Y)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "MouseDown"
? Str(Button)
? Str(Shift)
? Str(X)
? Str(Y)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseUp = class::nativeObject_MouseUp
endwith
*/
// Occurs when the user releases a mouse button.
function nativeObject_MouseUp(Button, Shift, X, Y)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "MouseUp"
? Str(Button)
? Str(Shift)
? Str(X)
? Str(Y)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
OffsetChanged = class::nativeObject_OffsetChanged
endwith
*/
// Occurs when the scroll position has been changed.
function nativeObject_OffsetChanged(Horizontal, NewVal)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "OffsetChanged"
? Str(Horizontal)
? Str(NewVal)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
OversizeChanged = class::nativeObject_OversizeChanged
endwith
*/
// Occurs when the right range of the scroll has been changed.
function nativeObject_OversizeChanged(Horizontal, NewVal)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "OversizeChanged"
? Str(Horizontal)
? Str(NewVal)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
OverviewZoom = class::nativeObject_OverviewZoom
endwith
*/
// Occurs once the user selects a new time scale unit in the overview zoom area.
function nativeObject_OverviewZoom()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "OverviewZoom"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
RClick = class::nativeObject_RClick
endwith
*/
// Fired when right mouse button is clicked
function nativeObject_RClick()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "RClick"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ScrollButtonClick = class::nativeObject_ScrollButtonClick
endwith
*/
// Occurs when the user clicks a button in the scrollbar.
function nativeObject_ScrollButtonClick(ScrollBar, ScrollPart)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "ScrollButtonClick"
? Str(ScrollBar)
? Str(ScrollPart)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
SelectionChanged = class::nativeObject_SelectionChanged
endwith
*/
// Fired after a new item has been selected.
function nativeObject_SelectionChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "SelectionChanged"
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Sort = class::nativeObject_Sort
endwith
*/
// Fired when the control sorts a column.
function nativeObject_Sort()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "Sort"
return
local h,oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oG2antt.DrawGridLines = -1
oG2antt.LinesAtRoot = -1
oG2antt.GridLineStyle = 4
oG2antt.AutoEdit = false
oG2antt.ExpandOnDblClick = false
var_Chart = oG2antt.Chart
var_Chart.AllowInsideZoom = true
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.DrawGridLines = -1
var_Chart.GridLineStyle = 36 /*exGridLinesVSolid | exGridLinesHDash*/
var_Chart.LevelCount = 2
// var_Chart.Level(0).DrawGridLines = true
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.DrawGridLines = True]
endwith
var_Chart.Bars.Item("Task").Pattern = 1
var_Chart.UnitScale = 4096
// var_Chart.Label(16777216) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(16777216) = ""]
endwith
// var_Chart.Label(1048576) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(1048576) = ""]
endwith
// var_Chart.Label(65536) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(65536) = ""]
endwith
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Column")
var_Column.DisplayFilterButton = true
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.Editor.EditType = 1
var_Column1 = var_Columns.Add("Button")
var_Column1.AllowSizing = false
var_Column1.Width = 18
// var_Column1.Def(2) = true
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(2) = True]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("parent")
// var_Items.CellImage(h,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,0) = 1]
endwith
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","A","<a>A</a>")
// var_Items.ItemBar(h,"A",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",4) = 18]
endwith
// var_Items.ItemBar(h,"A",28) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",28) = True]
endwith
// var_Items.ItemBar(h,"A",6) = "This is a bit of text that should be shown when cursor hovers the bar"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",6) = "This is a bit of text that should be shown when cursor hovers the bar"]
endwith
var_Items.AddBar(h,"Task","01/08/2001","01/15/2001","B","<a>B</a>")
// var_Items.ItemBar(h,"B",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B",4) = 18]
endwith
// var_Items.ItemBar(h,"B",28) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B",28) = True]
endwith
var_Items.InsertItem(h,"","child")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1366
|
How can I change the chart's horizontal grid lines
local h,oG2antt,var_Chart,var_Items,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.GridLineStyle = 4
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.DrawGridLines = -1
var_Chart.GridLineStyle = 36 /*exGridLinesVSolid | exGridLinesHDash*/
var_Chart.LevelCount = 2
// var_Chart.Level(0).DrawGridLines = true
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.DrawGridLines = True]
endwith
var_Chart.Bars.Item("Task").Pattern = 1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","A")
var_Items.AddBar(h,"Task","01/08/2001","01/15/2001","B")
oG2antt.EndUpdate()
|
|
1365
|
Is there any way to determine whether the ADO operations fails
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Error = class::nativeObject_Error
endwith
*/
// Fired when an internal error occurs.
function nativeObject_Error(Error, Description)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? Str(Error)
? Str(Description)
return
local oG2antt,rs,var_Chart,var_Columns,var_Columns1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "08/03/1994"
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = 2
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,1)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
oG2antt.EndUpdate()
|
|
1364
|
Is it possible to select a column instead sorting it
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ColumnClick = class::nativeObject_ColumnClick
endwith
*/
// Fired after the user clicks on column's header.
function nativeObject_ColumnClick(Column)
/* Column.Selected = True */
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Item(0).Selected = false
oG2antt.Columns.Item(1).Selected = false
oG2antt.Items.SelectAll()
oG2antt.EndUpdate()
return
local oG2antt,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.ShowFocusRect = false
oG2antt.SingleSel = false
oG2antt.FullRowSelect = 1
oG2antt.SortOnClick = 0
var_Columns = oG2antt.Columns
var_Columns.Add("Column1")
var_Columns.Add("Column2")
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("One"),1) = "Three"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("One"),1) = "Three"]
endwith
// var_Items.CellValue(var_Items.AddItem("Two"),1) = "Four"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Two"),1) = "Four"]
endwith
var_Items.SelectAll()
oG2antt.EndUpdate()
|
|
1363
|
I am using the exRectSel, and clicking the first column, has no effect, instead if I click other it works as it should
local oG2antt,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.SearchColumnIndex = -1
oG2antt.FullRowSelect = 1
oG2antt.ShowFocusRect = false
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Column1")
var_Columns.Add("Column2")
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem(1),1) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(1),1) = 2]
endwith
// var_Items.CellValue(var_Items.AddItem(3),1) = 4
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(3),1) = 4]
endwith
// var_Items.CellValue(var_Items.AddItem(5),1) = 6
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(5),1) = 6]
endwith
oG2antt.EndUpdate()
|
|
1362
|
Is it possible to display empty strings for 0 values
local oG2antt,var_Column,var_Editor,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oG2antt.Columns.Add("Currency")
var_Column.FormatColumn = "dbl(value) ? currency(dbl(value)) : ``"
var_Editor = var_Column.Editor
var_Editor.EditType = 1
var_Editor.Numeric = 1
var_Items = oG2antt.Items
var_Items.AddItem(1.23)
var_Items.AddItem(2.34)
var_Items.AddItem(0)
var_Items.AddItem(10000.99)
|
|
1361
|
Is it possible to display empty strings for 0 values
local oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Number")
// oG2antt.Columns.Add("Currency").ComputedField = "%0 ? currency(%0) : ``"
var_Column = oG2antt.Columns.Add("Currency")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "%0 ? currency(%0) : ``"]
endwith
var_Items = oG2antt.Items
var_Items.AddItem(1.23)
var_Items.AddItem(2.34)
var_Items.AddItem(0)
var_Items.AddItem(10000.99)
|
|
1360
|
How can I hide a date from the chart view, when I display hours instead days

local oG2antt,var_Chart,var_InsideZooms,var_InsideZooms1,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.HeaderHeight = 32
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "06/08/2011"
var_Chart.AdjustLevelsToBase = true
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 2
var_Chart.AllowInsideZoom = true
var_Level = var_Chart.Level(0)
var_Level.Alignment = 1
var_Level.Label = "<b><%d%>-<%mmm%>-<%yyyy%>"
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%h%>"
var_Level1.Count = 8
var_Level1.Unit = 65536
var_Level1.FormatLabel = "date(int(dvalue)) case (#06/08/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>23/20'; 8 : 'Shift <b>2</b><br>38/30' ; 16 : 'Shift <b>3</b><br>24/24' ) ) ; #06/09/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>15/20'; 8 : 'Shift <b>2</b><br>30/32' ; 16 : 'Shift <b>3</b><br>26/24' ) ) )"
var_Chart.UnitWidth = 64
var_Chart.NonworkingDays = 0
var_Chart.AllowInsideZoom = true
var_Chart.DefaultInsideZoomFormat.InsideUnit = 1048576
var_Chart.AllowResizeInsideZoom = false
var_Chart.InsideZoomOnDblClick = false
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = false
var_InsideZooms.DefaultWidth = 0
var_InsideZooms1 = var_Chart.InsideZooms
var_InsideZooms1.Add("06/09/2011 08:00:00")
var_InsideZooms1.Add("06/09/2011 16:00:00")
oG2antt.EndUpdate()
|
|
1359
|
I’ve created a skin (EBN) for the bars of my chart, with rounded top corners. The problem, is that these rounded corners are applied also at beginning and the end of the non working units. Is it possible to show a different picture/skin for the non-working part of the bars

local oG2antt,var_Bar,var_Bar1,var_Bar2,var_Bars,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oG2antt.Columns.Add("Task")
// oG2antt.Chart.PaneWidth(false) = 128
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Bars = oG2antt.Chart.Bars
// var_Bars.Item("Task").Color = 0x1000000
var_Bar = var_Bars.Item("Task")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 16777216]
endwith
// var_Bars.Item("Split").Color = 0x2000000
var_Bar1 = var_Bars.Item("Split")
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Color = 33554432]
endwith
// var_Bars.Add("Task:Split").Shortcut = "TS"
var_Bar2 = var_Bars.Add("Task:Split")
with (oG2antt)
TemplateDef = [dim var_Bar2]
TemplateDef = var_Bar2
Template = [var_Bar2.Shortcut = "TS"]
endwith
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"TS","01/02/2001","01/16/2001")
oG2antt.EndUpdate()
|
|
1358
|
How do I display the names of the tasks on bars but not in the middle of the bar (left or right)

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "12/27/2000"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 2
var_Bar.Height = 15
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/03/2001","01/08/2001","K1","<b>to do</b> ")
// var_Items.ItemBar(h,"K1",4) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 2]
endwith
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task","01/03/2001","01/08/2001","K2","<b>to do</b>")
// var_Items.ItemBar(h,"K2",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",4) = 18]
endwith
h = var_Items.AddItem("Task 3")
var_Items.AddBar(h,"Task","01/03/2001","01/08/2001","K1"," <b>to do</b>")
// var_Items.ItemBar(h,"K1",4) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 0]
endwith
h = var_Items.AddItem("Task 4")
var_Items.AddBar(h,"Task","01/03/2001","01/08/2001","K2","<b>to do</b>")
// var_Items.ItemBar(h,"K2",4) = 16
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",4) = 16]
endwith
oG2antt.EndUpdate()
|
|
1357
|
How can I get the list of items as they are displayed
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.BackColorAlternate = 0xf0f0f0
oG2antt.Columns.Add("Names")
var_Items = oG2antt.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
oG2antt.Columns.Item(0).SortOrder = 1
oG2antt.EndUpdate()
? Str(oG2antt.GetItems(1))
|
|
1356
|
How can I disable the left and right arrows to move to next cell while editing
local oG2antt,var_Editor,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Editor = oG2antt.Columns.Add("Edit").Editor
var_Editor.EditType = 1
// var_Editor.Option(20) = 0
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(20) = 0]
endwith
// var_Editor.Option(21) = 0
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(21) = 0]
endwith
var_Items = oG2antt.Items
var_Items.AddItem("Cell 1")
var_Items.AddItem("Cell 2")
var_Items.AddItem("Cell 3")
|
|
1355
|
Is it possible to define a bar that is treated as a non-working hour so user can move it at runtime

local h,oG2antt,var_Bar,var_Chart,var_Items,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.AllowNonworkingBars = true
// var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task:Split")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Task"]
endwith
var_Chart.UnitScale = 65536
// var_Chart.Level(1).Label = "<font ;4><%hh%>"
var_Level = var_Chart.Level(1)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = "<font ;4><%hh%>"]
endwith
var_Chart.UnitWidth = 12
var_Chart.NonworkingDaysPattern = 6
var_Chart.NonworkingDays = 0
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
h = var_Items.AddItem("Machine")
// var_Items.ItemNonworkingUnits(h,false) = "0"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemNonworkingUnits(h,False) = "0"]
endwith
var_Items.AddBar(h,"","01/01/2001 09:00:00","01/01/2001 11:00:00","A","pause")
// var_Items.ItemBar(h,"A",38) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",38) = True]
endwith
var_Items.AddBar(h,"Task","01/01/2001 12:00:00","01/01/2001 17:00:00","Z")
// var_Items.ItemBar(h,"Z",20) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"Z",20) = True]
endwith
oG2antt.EndUpdate()
|
|
1354
|
Is it possible to customize the chart's header so I can display shift and other values

local oG2antt,var_Chart,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.HeaderHeight = 32
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "06/08/2011"
var_Chart.AdjustLevelsToBase = true
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Alignment = 1
var_Level.Label = "<b><%d%> - <%mmmm%> - <%yyyy%>"
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%h%>"
var_Level1.Count = 8
var_Level1.Unit = 65536
var_Level1.FormatLabel = "date(int(dvalue)) case (#06/08/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>23/20'; 8 : 'Shift <b>2</b><br>38/30' ; 16 : 'Shift <b>3</b><br>24/24' ) ) ; #06/09/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>15/20'; 8 : 'Shift <b>2</b><br>30/32' ; 16 : 'Shift <b>3</b><br>26/24' ) ) )"
var_Chart.UnitWidth = 64
var_Chart.NonworkingDays = 0
oG2antt.EndUpdate()
|
|
1353
|
How can I change both start and end dates of the bar
local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 64]
endwith
var_Chart.FirstVisibleDate = "06/19/2005"
var_Items = oG2antt.Items
h = var_Items.AddItem("Test")
var_Items.AddBar(h,"Task","06/22/2005","06/27/2005","t1")
var_Items.AddBar(h,var_Items.ItemBar(h,"t1",0),"06/21/2005","06/22/2005","t1")
oG2antt.EndUpdate()
|
|
1352
|
Is it possible to add new rows, as I type like in Excel
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
EditClose = class::nativeObject_EditClose
endwith
*/
// Occurs when the edit operation ends.
function nativeObject_EditClose()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Items.AddItem("")
return
local oG2antt,var_Editor
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.AutoEdit = true
// oG2antt.Columns.Add("Default").Editor.EditType = 1
var_Editor = oG2antt.Columns.Add("Default").Editor
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 1]
endwith
oG2antt.FullRowSelect = 0
oG2antt.Items.AddItem("")
oG2antt.DrawGridLines = -1
oG2antt.ScrollBars = 15
oG2antt.EndUpdate()
|
|
1351
|
How do I load bars from my table/database
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
local oG2antt,rs,var_Chart,var_Columns,var_Columns1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "08/03/1994"
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = 2
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
oG2antt.EndUpdate()
|
|
1350
|
Is posible to reduce the size of the picture to be shown in the bar's caption

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oG2antt.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oG2antt.Columns.Add("Task")
oG2antt.ScrollBySingleLine = true
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 78
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 78]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Default-Size")
// var_Items.ItemHeight(h) = 48
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 48]
endwith
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1","<img>pic1</img>")
h = var_Items.AddItem("Custom-Size")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K2","<img>pic1:18</img>")
oG2antt.EndUpdate()
|
|
1349
|
Is posible to reduce the size of the picture to be shown in the column's caption
local oG2antt,var_Column,var_Column1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oG2antt.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oG2antt.HeaderHeight = 48
// oG2antt.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture"
var_Column = oG2antt.Columns.Add("DefaultSize")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "Default-Size <img>pic1</img> Picture"]
endwith
// oG2antt.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture"
var_Column1 = oG2antt.Columns.Add("CustomSize")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.HTMLCaption = "Custom-Size <img>pic1:16</img> Picture"]
endwith
oG2antt.EndUpdate()
|
|
1348
|
Is it possible to display the selected dates using a solid color instead vertical lines

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2008"
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = 0x7fcbc0ff
var_Chart.SelectLevel = 1
// var_Chart.SelectDate("01/08/2008") = true
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.SelectDate(#1/8/2008#) = True]
endwith
// var_Chart.SelectDate("01/09/2008") = true
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.SelectDate(#1/9/2008#) = True]
endwith
// var_Chart.SelectDate("01/10/2008") = true
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.SelectDate(#1/10/2008#) = True]
endwith
oG2antt.DefaultItemHeight = 72
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem(""),"","01/07/2008","01/12/2008","","<b>MarkSelectDateColor(32)</b><br>should be <font ;11><i>0x7F000000 + RGB(rr,gg,bb)</i></font><br> or in the format as: <font ;11><i>0x7FBBGGRR</i></font>, <br>where BB is the hexa value for Blue, <br>GG for grean and so on.")
oG2antt.EndUpdate()
|
|
1347
|
How can I show the cells using a different background color based on the condition I have
local oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormat2,var_ConditionalFormats,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.SelBackMode = 1
oG2antt.ShowFocusRect = false
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("dbl(%1)-dbl(%0) = 1")
var_ConditionalFormat.BackColor = 0xff
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat1 = var_ConditionalFormats.Add("dbl(%0)-dbl(%1) = 3")
var_ConditionalFormat1.BackColor = 0xffff
var_ConditionalFormat1.ApplyTo = 0
var_ConditionalFormat2 = var_ConditionalFormats.Add("dbl(%1)-dbl(%0) = 4")
var_ConditionalFormat2.ForeColor = 0x808080
var_ConditionalFormat2.Bold = true
var_ConditionalFormat2.ApplyTo = -1
var_Columns = oG2antt.Columns
// var_Columns.Add("C1").Width = 8
var_Column = var_Columns.Add("C1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 8]
endwith
// var_Columns.Add("C2").Width = 8
var_Column1 = var_Columns.Add("C2")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 8]
endwith
var_Columns.Add("")
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem(2),1) = 3
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(2),1) = 3]
endwith
// var_Items.CellValue(var_Items.AddItem(5),1) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(5),1) = 2]
endwith
// var_Items.CellValue(var_Items.AddItem(5),1) = 6
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(5),1) = 6]
endwith
// var_Items.CellValue(var_Items.AddItem(2),1) = 6
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(2),1) = 6]
endwith
oG2antt.EndUpdate()
|
|
1346
|
How can I specify the frame's color for all Task bars

local oG2antt,var_Bars,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
// var_Chart.Bars.Item("Task").Def(51) = 255
var_Bars = var_Chart.Bars.Item("Task")
with (oG2antt)
TemplateDef = [dim var_Bars]
TemplateDef = var_Bars
Template = [var_Bars.Def(51) = 255]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/05/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/02/2001","01/05/2001","K2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","01/02/2001","01/05/2001","K3")
oG2antt.EndUpdate()
|
|
1345
|
Is it possible to change the bar's frame color

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 25
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.DrawGridLines = 1
var_Chart.NonworkingDays = 0
var_Chart.Bars.Item("Task").Height = 15
var_Items = oG2antt.Items
h = var_Items.AddItem("Default")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","K1")
h = var_Items.AddItem("Red-Frame")
var_Items.AddBar(h,"Task","01/03/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",51) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",51) = 255]
endwith
h = var_Items.AddItem("Green-ThickFrame")
var_Items.AddBar(h,"Task","01/04/2001","01/07/2001","K1")
// var_Items.ItemBar(h,"K1",42) = 4099
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",42) = 4099]
endwith
// var_Items.ItemBar(h,"K1",51) = 32768
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",51) = 32768]
endwith
h = var_Items.AddItem("Red-ThickFrame/Shadow")
var_Items.AddBar(h,"Task","01/05/2001","01/08/2001","K1")
// var_Items.ItemBar(h,"K1",42) = 12291
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",42) = 12291]
endwith
// var_Items.ItemBar(h,"K1",51) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",51) = 255]
endwith
oG2antt.EndUpdate()
|
|
1344
|
I need to customize the labels on the chart. Is it possible

local oG2antt,var_Chart,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.HeaderHeight = 32
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "07/01/2011"
var_Chart.AdjustLevelsToBase = true
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Alignment = 1
var_Level.Label = "<b><%d%> - <%mmmm%> - <%yyyy%>"
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%h%>"
var_Level1.Count = 8
var_Level1.Unit = 65536
var_Level1.FormatLabel = "int(value) case ( 0 : 'Shift <b>1</b><br><font ;11>' + yearday(dvalue) + '</font>/365 ' ; 8 : 'Shift <b>2</b><br>' + weekday(dvalue) + '/20'; 16 : 'Shift <b>3</b><br>' + (weekday(dvalue) case ( 0 : '12/22'; 1 : '12/23'; 2 : '2/3'; 3 : '12/13'; 4 : '22/34' ; 5 : '102-<fgcolor=FF0000><b>31</b></bgcolor>'; 6 : '1/1' ) ) ) "
var_Chart.UnitWidth = 64
var_Chart.NonworkingDays = 0
oG2antt.EndUpdate()
|
|
1343
|
Is it possible to show a frame around the bar

local h,oG2antt,var_Appearance,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 25
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BOUMQAAYAQGKIYBkAKBQAGaAoDDYMgzQwAAxDELMEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIyAJIcaw0GSEZwgOQZBiOEYnDANkIYJDSIYHTZIUzTJAdGSVJKNKAoKCaEgORo5SpNUghBDYKQTJyeagkaaRVCWLplRCNIwWNJdVwjEaQaaiarKNqKNpSViAEqSdKEZRLOyRZyiKQMEreY4EUDQcxUPYMNYaAC6AAparpbwCFpSYpRND3TaEE4jSLKAA0HD6QqebIDDJaFq6PbVXSTOLPNhgPQcWxeVJBXjLExUALGSYLC6nKayHZcHACKK5VbVW6ZZDdNy/BLQeD4QANG4riuNJriMV4dgWVgHh+ZpgCeEIQEQJIgGkMYdA6JwjC0VAAmaJgQgmPp4lCWgSCiaB+DKIYIjqQpllMf6JgYAoAmASAWAaAZggQDJ/gKYJIDYDoDmECBGAOBBhEgVgUgSYRoGYGYGCGKB2BCBwhmiBgLggIgoHoJIJGGKIeCiBYiiiLgXgCIpohoMIMGKGJODSCwghiZg6g6Y5InYPh/lAECAg")
var_Appearance.Add(2,"CP:1 2 2 -2 -2")
var_Appearance.Add(3,"CP:1 -5 -5 5 5")
var_Appearance.Add(4,"XP:Window 19 1")
var_Appearance.Add(5,"XP:TreeView 2 1")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.DrawGridLines = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Default")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","K1")
h = var_Items.AddItem("Red-Frame")
var_Items.AddBar(h,"Task","01/03/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",51) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",51) = 255]
endwith
h = var_Items.AddItem("Green-ThickFrame")
var_Items.AddBar(h,"Task","01/04/2001","01/07/2001","K1")
// var_Items.ItemBar(h,"K1",42) = 4099
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",42) = 4099]
endwith
// var_Items.ItemBar(h,"K1",51) = 32768
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",51) = 32768]
endwith
h = var_Items.AddItem("Red-ThickFrame/Shadow")
var_Items.AddBar(h,"Task","01/04/2001","01/07/2001","K1")
// var_Items.ItemBar(h,"K1",42) = 12291
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",42) = 12291]
endwith
// var_Items.ItemBar(h,"K1",51) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",51) = 255]
endwith
h = var_Items.AddItem("EBN-Frame-Border")
var_Items.AddBar(h,"Task","01/05/2001","01/09/2001","K2")
// var_Items.ItemBar(h,"K2",51) = 16777216
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",51) = 16777216]
endwith
h = var_Items.AddItem("EBN-Inside Frame")
var_Items.AddBar(h,"Task","01/09/2001","01/13/2001","K3")
// var_Items.ItemBar(h,"K3",51) = 33554432
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",51) = 33554432]
endwith
h = var_Items.AddItem("EBN-Outside Frame")
var_Items.AddBar(h,"Task","01/15/2001","01/18/2001","K4")
// var_Items.ItemBar(h,"K4",51) = 50331648
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K4",51) = 50331648]
endwith
h = var_Items.AddItem("EBN-XP Close Button")
var_Items.AddBar(h,"Task","01/15/2001","01/18/2001","K5")
// var_Items.ItemBar(h,"K5",51) = 67108864
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K5",51) = 67108864]
endwith
h = var_Items.AddItem("EBN-XP TreeView Glyph")
var_Items.AddBar(h,"Task","01/15/2001","01/18/2001","K6")
// var_Items.ItemBar(h,"K6",51) = 83886080
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K6",51) = 83886080]
endwith
oG2antt.EndUpdate()
|
|
1342
|
Currently your control, provides customization up to Year,Month,Day,Hours,etc. I would like to add Shifts in a day. Shortly, I need to customize the chart's header. Is it possible

local oG2antt,var_Chart,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "07/01/2011"
var_Chart.AdjustLevelsToBase = true
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Alignment = 1
var_Level.Label = "<b><%d%> - <%mmmm%> - <%yyyy%>"
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%h%>"
var_Level1.Count = 8
var_Level1.Unit = 65536
// var_Level1.ReplaceLabel(Str(0)) = " Shift 1"
with (oG2antt)
TemplateDef = [dim var_Level1]
TemplateDef = var_Level1
Template = [var_Level1.ReplaceLabel(0) = " Shift 1"]
endwith
// var_Level1.ReplaceLabel(Str(8)) = " Shift 2"
with (oG2antt)
TemplateDef = [dim var_Level1]
TemplateDef = var_Level1
Template = [var_Level1.ReplaceLabel(8) = " Shift 2"]
endwith
// var_Level1.ReplaceLabel(Str(16)) = " Shift 3"
with (oG2antt)
TemplateDef = [dim var_Level1]
TemplateDef = var_Level1
Template = [var_Level1.ReplaceLabel(16) = " Shift 3"]
endwith
var_Chart.UnitWidth = 48
var_Chart.NonworkingDays = 0
oG2antt.EndUpdate()
|
|
1341
|
The exbartootip shows dates after you moved or resized the bar. My question is during the move or resizing of bar(you click on bar and drag it,during that time) , can we display the new dates simultaneously so we will know where we want to move or resize the bar to

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%mmm%> <%d%><br><b><%yyyy%>"
var_Items = oG2antt.Items
h = var_Items.AddItem("Tasks A")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(h,"Task","01/05/2001","01/09/2001","K2")
// var_Items.SelectableItem(var_Items.AddItem()) = false
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectableItem(AddItem()) = False]
endwith
h = var_Items.AddItem("Tasks B")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","K1")
var_Items.AddBar(h,"Task","01/08/2001","01/11/2001","K2")
|
|
1340
|
Is it possible to assign a tooltip automatically to all bars, so it can display the start and end, without specifying the IexBarToolTip for each bar
local h,oG2antt,var_Bars,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.Bars.Item("Task").Def(6) = "<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>"
var_Bars = var_Chart.Bars.Item("Task")
with (oG2antt)
TemplateDef = [dim var_Bars]
TemplateDef = var_Bars
Template = [var_Bars.Def(6) = "<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>"]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Tasks A")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(h,"Task","01/05/2001","01/09/2001","K2")
h = var_Items.AddItem("Tasks B")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","K1")
var_Items.AddBar(h,"Task","01/08/2001","01/11/2001","K2")
|
|
1339
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column
local oG2antt,var_Column,var_ConditionalFormat,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = 0xff
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oG2antt.Columns.Add("C1")
var_Column = oG2antt.Columns.Add("C2")
var_Column.HeaderBold = true
var_Column.HTMLCaption = "<fgcolor=FF0000>C2"
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem(10),1) = 11
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(10),1) = 11]
endwith
// var_Items.CellValue(var_Items.AddItem(12),1) = 13
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(12),1) = 13]
endwith
oG2antt.EndUpdate()
|
|
1338
|
How can I remove a date-time zone

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Click = class::nativeObject_Click
endwith
*/
// Occurs when the user presses and then releases the left mouse button over the tree control.
function nativeObject_Click()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.RemoveTimeZone("Z1")
return
local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 18
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 18]
endwith
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2010"
var_Chart.MarkTimeZone("Z1","01/04/2010","01/08/2010",16744544)
|
|
1337
|
How can I filter the check-boxes (method 2)
local oG2antt,var_Column,var_Editor,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oG2antt.Columns.Add("Check")
var_Editor = var_Column.Editor
var_Editor.EditType = 19
// var_Editor.Option(17) = 1
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(17) = 1]
endwith
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.CustomFilter = "checked||-1|||unchecked||0"
var_Items = oG2antt.Items
var_Items.AddItem(true)
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(false)
|
|
1336
|
How can I filter the check-boxes (method 1)
local oG2antt,var_Column,var_Editor,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oG2antt.Columns.Add("Check")
var_Editor = var_Column.Editor
var_Editor.EditType = 19
// var_Editor.Option(17) = 1
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(17) = 1]
endwith
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterType = 6
var_Items = oG2antt.Items
var_Items.AddItem(true)
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(false)
|
|
1335
|
How can add a button to control

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ButtonClick = class::nativeObject_ButtonClick
endwith
*/
// Occurs when user clicks on the cell's button.
function nativeObject_ButtonClick(Item, ColIndex, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "ButtonClick"
? oG2antt.Items.CellCaption(Item,ColIndex)
? Str(Key)
return
local h,oG2antt,s,var_Chart,var_Column,var_Column1,var_Columns,var_Editor,var_Editor1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.HeaderHeight = 22
oG2antt.Appearance = 0
oG2antt.DrawGridLines = -2
oG2antt.ScrollBySingleLine = false
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oG2antt.Template = [HTMLPicture("pic1") = "c:\exontrol\images\auction.gif"] // oG2antt.HTMLPicture("pic1") = "c:\exontrol\images\auction.gif"
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Type")
var_Column.Width = 48
// var_Column.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column1 = var_Columns.Add("Appearance")
// var_Column1.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Items.<b>CellHasButton</b> property")
// var_Items.CellValue(h,1) = "Button <b>1</b>"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Button <b>1</b>"]
endwith
// var_Items.CellHasButton(h,1) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasButton(h,1) = True]
endwith
h = var_Items.AddItem("Items.<b>CellButtonAutoWidth</b> property")
// var_Items.CellValue(h,1) = " Button <b>2</b> "
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = " Button <b>2</b> "]
endwith
// var_Items.CellHasButton(h,1) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasButton(h,1) = True]
endwith
// var_Items.CellButtonAutoWidth(h,1) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellButtonAutoWidth(h,1) = True]
endwith
h = var_Items.AddItem("Items.<b>CellHasButton</b> property")
// var_Items.CellValue(h,1) = " <img>2</img>Button <b>3</b> "
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = " <img>2</img>Button <b>3</b> "]
endwith
// var_Items.CellHasButton(h,1) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasButton(h,1) = True]
endwith
// var_Items.CellButtonAutoWidth(h,1) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellButtonAutoWidth(h,1) = True]
endwith
h = var_Items.AddItem("Items.<b>CellHasButton</b> property")
// var_Items.ItemHeight(h) = 32
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 32]
endwith
// var_Items.CellValue(h,1) = " <img>2</img>Button <b>4</b> <img>pic1</img> "
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = " <img>2</img>Button <b>4</b> <img>pic1</img> "]
endwith
// var_Items.CellHasButton(h,1) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasButton(h,1) = True]
endwith
// var_Items.CellButtonAutoWidth(h,1) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellButtonAutoWidth(h,1) = True]
endwith
h = var_Items.AddItem("Items.<b>CellHasButton</b> in splitted cells")
// var_Items.CellValue(h,1) = " Button <b>5.1</b> "
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = " Button <b>5.1</b> "]
endwith
// var_Items.CellHasButton(h,1) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasButton(h,1) = True]
endwith
// var_Items.CellButtonAutoWidth(h,1) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellButtonAutoWidth(h,1) = True]
endwith
s = var_Items.SplitCell(h,1)
// var_Items.CellValue(0,s) = " Button <b>5.2</b> "
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellValue(0,s) = " Button <b>5.2</b> "]
endwith
// var_Items.CellHasButton(0,s) = true
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHasButton(0,s) = True]
endwith
// var_Items.CellButtonAutoWidth(0,s) = true
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellButtonAutoWidth(0,s) = True]
endwith
h = var_Items.AddItem("Column.<b>Editor</b>, Items.<b>CellEditor</b>")
// var_Items.CellValue(h,1) = "Visible when clicking the cell"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Visible when clicking the cell"]
endwith
var_Editor = var_Items.CellEditor(h,1)
var_Editor.EditType = 1
var_Editor.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1")
var_Editor.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3")
var_Editor.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4")
var_Editor.ButtonWidth = 24
h = var_Items.AddItem("Column.<b>Editor</b>, Items.<b>CellEditor</b>")
// var_Items.CellValue(h,1) = 3
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 3]
endwith
var_Editor1 = var_Items.CellEditor(h,1)
var_Editor1.EditType = 6
var_Editor1.AddItem(1,"Flag 1")
var_Editor1.AddItem(2,"Flag 2")
var_Editor1.AddItem(4,"Flag 4")
var_Editor1.AddItem(8,"Flag 8")
var_Editor1.AddButton("C1",1,0,"This is a bit of text that's shown when the cursor hovers the button C1")
var_Editor1.AddButton("C3",2,0,"This is a bit of text that's shown when the cursor hovers the button C2")
var_Editor1.AddButton("C4",1,0,"This is a bit of text that's shown when the cursor hovers the button C3")
var_Editor1.ButtonWidth = 24
oG2antt.EndUpdate()
|
|
1334
|
Is it posible to store additional values against each item, cell, bar, link, such as custom values such string / numbers etc
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
// oG2antt.Columns.Add("Column").Data = "Extra_Data_Column"
var_Column = oG2antt.Columns.Add("Column")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Data = "Extra_Data_Column"]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
// var_Items.ItemData(h) = "Extra_Data_Item 1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemData(h) = "Extra_Data_Item 1"]
endwith
// var_Items.CellData(h,0) = "Extra_Data_Item 1_Cell_0"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellData(h,0) = "Extra_Data_Item 1_Cell_0"]
endwith
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","B1")
// var_Items.ItemBar(h,"B1",17) = "Extra_B1_Data"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B1",17) = "Extra_B1_Data"]
endwith
h = var_Items.AddItem("Item 2")
// var_Items.ItemData(h) = "Extra_Data_Item 2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemData(h) = "Extra_Data_Item 2"]
endwith
var_Items.AddBar(h,"Task","01/06/2001","01/10/2001","B2")
// var_Items.ItemBar(h,"B2",17) = "Extra_B2_Data"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B2",17) = "Extra_B2_Data"]
endwith
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0),"B1",var_Items.FindItem("Item 2",0),"B2")
// var_Items.Link("L1",5) = "Extra_Link_Data"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",5) = "Extra_Link_Data"]
endwith
|
|
1333
|
How do I set the parent item to show the total number of days for its children and also the minimum and maximum dates for its children

local h,h1,h2,h3,oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.Indent = 11
oG2antt.HasLines = 1
oG2antt.Items.AllowCellValueToItemBar = true
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
// var_Columns.Add("Start").Def(18) = 1
var_Column = var_Columns.Add("Start")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
// var_Columns.Add("End").Def(18) = 2
var_Column1 = var_Columns.Add("End")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
// var_Columns.Add("Duration").Def(18) = 513
var_Column2 = var_Columns.Add("Duration")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(18) = 513]
endwith
var_Chart = oG2antt.Chart
var_Chart.ShowNonworkingDates = false
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 220
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 220]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
var_Items.AddBar(h,"Summary","09/21/2006","10/03/2006")
h1 = var_Items.InsertItem(h,null,"Task 1")
var_Items.AddBar(h1,"Task","09/21/2006","09/24/2006")
h2 = var_Items.InsertItem(h,null,"Task 2")
var_Items.AddBar(h2,"Task","09/24/2006","09/28/2006")
h3 = var_Items.InsertItem(h,null,"Task 3")
var_Items.AddBar(h3,"Task","09/28/2006","10/03/2006")
var_Items.DefineSummaryBars(h,"",h1,"")
var_Items.DefineSummaryBars(h,"",h2,"")
var_Items.DefineSummaryBars(h,"",h3,"")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.ItemBold(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1332
|
Is it possible to specify the distance between 2 bars to be at least 2 working days

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResizing = class::nativeObject_BarResizing
endwith
*/
// Occurs when a bar is moving or resizing.
function nativeObject_BarResizing(Item, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Items.SchedulePDM(Item,Key)
return
local h1,h2,h3,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Add("Task:Split")
var_Bar.Shortcut = "Task"
var_Bar.Color = 0x0
var_Bar.Height = 17
var_Bar.Pattern = 8192
var_Chart.FirstVisibleDate = "01/03/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.LinksWidth = 2
var_Chart.AllowCreateBar = 0
var_Chart.AllowLinkBars = false
var_Chart.FirstWeekDay = 1
var_Chart.NonworkingDaysPattern = 6
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/04/2001","01/06/2001","K1")
// var_Items.ItemBar(h1,"K1",20) = true
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"K1",20) = True]
endwith
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/05/2001","K2")
// var_Items.ItemBar(h2,"K2",20) = true
with (oG2antt)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.ItemBar(h2,"K2",20) = True]
endwith
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",15) = -1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",15) = -1]
endwith
// var_Items.Link("L1",8) = 8421504
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",8) = 8421504]
endwith
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/02/2001","01/06/2001","K3")
// var_Items.ItemBar(h3,"K3",20) = true
with (oG2antt)
TemplateDef = [dim var_Items,h3]
TemplateDef = var_Items
TemplateDef = h3
Template = [var_Items.ItemBar(h3,"K3",20) = True]
endwith
var_Items.AddLink("L2",h2,"K2",h3,"K3")
// var_Items.Link("L2",12) = "<br><br><br><br>This link <u>delays</u> the bars<br>with <b>2</b> working days"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L2",12) = "<br><br><br><br>This link <u>delays</u> the bars<br>with <b>2</b> working days"]
endwith
// var_Items.Link("L2",16) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L2",16) = 2]
endwith
// var_Items.Link("L2",15) = -1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L2",15) = -1]
endwith
var_Items.SchedulePDM(0,"K1")
oG2antt.EndUpdate()
|
|
1331
|
The item is not getting selected when clicking the cell's checkbox. What should I do
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
CellStateChanged = class::nativeObject_CellStateChanged
endwith
*/
// Fired after cell's state has been changed.
function nativeObject_CellStateChanged(Item, ColIndex)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Items.SelectItem(Item) = true
var_Items = oG2antt.Items
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(Item) = True]
endwith
return
local oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Columns.Add("Check").Def(0) = true
var_Column = oG2antt.Columns.Add("Check")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oG2antt.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
1330
|
How can I add a summary item as a child or subitem of another one

local hChild,hSummary,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Chart.FirstVisibleDate = "01/01/2011"
var_Chart.LevelCount = 2
oG2antt.Columns.Add("Default")
oG2antt.LinesAtRoot = -1
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Project")
var_Items.AddBar(hSummary,"Summary","01/01/2011","01/01/2011","Sum")
hChild = var_Items.InsertItem(hSummary,0,"Task 1")
var_Items.AddBar(hChild,"Task","01/02/2011","01/04/2011","Task1")
var_Items.DefineSummaryBars(hSummary,"Sum",hChild,"Task1")
hChild = var_Items.InsertItem(hSummary,0,"Task 2")
var_Items.AddBar(hChild,"Task","01/04/2011","01/06/2011","Task2")
var_Items.DefineSummaryBars(hSummary,"Sum",hChild,"Task2")
hChild = var_Items.InsertItem(hSummary,0,"Task 3")
var_Items.AddBar(hChild,"Task","01/06/2011","01/08/2011","Task3")
var_Items.DefineSummaryBars(hSummary,"Sum",hChild,"Task3")
// var_Items.ExpandItem(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ExpandItem(hSummary) = True]
endwith
oG2antt.EndUpdate()
|
|
1329
|
How can I make an item a subitem of another one
local hChild,hSummary,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(hSummary,0,"Task 1")
hChild = var_Items.InsertItem(hSummary,0,"Task 2")
hChild = var_Items.InsertItem(hSummary,0,"Task 3")
// var_Items.ExpandItem(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ExpandItem(hSummary) = True]
endwith
oG2antt.EndUpdate()
|
|
1328
|
Is it possible to move a bar per drag and drop to another owner/item
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Columns.Add("Members").Def(17) = 1
var_Column = oG2antt.Columns.Add("Members")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.AllowSelectObjects = 0
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Chart.Bars.Item("Task").OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Member <b>1</b>")
var_Items.AddBar(h,"Task","09/21/2006","09/23/2006","T102","Task <b>102</b>")
// var_Items.ItemBar(h,"T102",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"T102",4) = 18]
endwith
// var_Items.ItemBar(h,"T102",28) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"T102",28) = True]
endwith
h = var_Items.AddItem("Member <b>2</b>")
h = var_Items.AddItem("Member <b>3</b>")
h = var_Items.AddItem("Member <b>4</b>")
var_Items.AddBar(h,"Task","09/21/2006","09/23/2006","T103","Task <b>103</b>")
// var_Items.ItemBar(h,"T103",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"T103",4) = 18]
endwith
// var_Items.ItemBar(h,"T103",28) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"T103",28) = True]
endwith
oG2antt.EndUpdate()
|
|
1327
|
I have the chart displaying days, is it possible to display bars/tasks up to hours so inside days somehow
local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 38
// var_Chart.PaneWidth(false) = 28
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 28]
endwith
var_Chart.FirstVisibleDate = "03/04/2011"
var_Chart.UnitScale = 4096
var_Chart.ResizeUnitScale = 65536
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("ASS"),"Task","03/07/2011","03/07/2011 03:30:00")
var_Items.AddBar(var_Items.AddItem("EMB"),"Task","03/07/2011 03:30:00","03/08/2011 09:15:00")
var_Items.AddBar(var_Items.AddItem("TES"),"Task","03/08/2011 09:15:00","03/08/2011 13:45:00")
oG2antt.EndUpdate()
|
|
1326
|
Is it possible to limit the height of the item while resizing
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Items.ItemMinHeight(Item) = 18
var_Items = oG2antt.Items
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemMinHeight(Item) = 18]
endwith
// oG2antt.Items.ItemMaxHeight(Item) = 72
var_Items1 = oG2antt.Items
with (oG2antt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.ItemMaxHeight(Item) = 72]
endwith
return
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ItemsAllowSizing = -1
oG2antt.ScrollBySingleLine = false
oG2antt.BackColorAlternate = 0xf0f0f0
oG2antt.Columns.Add("Names")
var_Items = oG2antt.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
oG2antt.Columns.Item(0).SortOrder = 1
oG2antt.EndUpdate()
|
|
1325
|
Is it possible to copy the hierarchy of the control using the GetItems method
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Def")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
oG2antt.PutItems(oG2antt.GetItems(-1))
|
|
1324
|
I have found a property ReadOnly but this doesn't work correctly. I need the chart part of the control to be readonly too. Is it possible
local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ReadOnly = -1
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.BarsAllowSizing = false
var_Chart.AllowLinkBars = false
|
|
1323
|
How can I select a column
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseDown = class::nativeObject_MouseDown
endwith
*/
// Occurs when the user presses a mouse button.
function nativeObject_MouseDown(Button, Shift, X, Y)
local var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Columns.Item(oG2antt.ColumnFromPoint(X,Y)).Selected = true
var_Column = oG2antt.Columns.Item(oG2antt.ColumnFromPoint(X,Y))
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Selected = True]
endwith
oG2antt.Items.SelectAll()
oG2antt.EndUpdate()
return
local oG2antt,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.SingleSel = false
oG2antt.FullRowSelect = 1
oG2antt.SortOnClick = 0
var_Columns = oG2antt.Columns
var_Columns.Add("Column1")
var_Columns.Add("Column2")
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("One"),1) = "One"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("One"),1) = "One"]
endwith
// var_Items.CellValue(var_Items.AddItem("Two"),1) = "Two"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Two"),1) = "Two"]
endwith
oG2antt.EndUpdate()
|
|
1322
|
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible
local h,oG2antt,var_Chart,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Item")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.Filter = "Child 1"
var_Column.FilterType = 240
var_Column1 = oG2antt.Columns.Add("Date")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.DisplayFilterDate = true
var_Column1.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Column1.Filter = Str("12/28/2010")
var_Column1.FilterType = 4
oG2antt.FilterCriteria = "%0 or %1"
oG2antt.Template = [Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>"] // oG2antt.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>"
oG2antt.Template = [Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>"] // oG2antt.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
// var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = "12/27/2010"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Child 1"),1) = #12/27/2010#]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = "12/28/2010"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Child 2"),1) = #12/28/2010#]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
// var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = "12/29/2010"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Child 1"),1) = #12/29/2010#]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = "12/30/2010"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Child 2"),1) = #12/30/2010#]
endwith
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1321
|
Is it possible exclude the dates being selected in the drop down filter window
local oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Column = oG2antt.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oG2antt.Items
var_Items.AddItem("12/27/2010")
var_Items.AddItem("12/28/2010")
var_Items.AddItem("12/29/2010")
var_Items.AddItem("12/30/2010")
var_Items.AddItem("12/31/2010")
oG2antt.EndUpdate()
|
|
1320
|
How can I display a calendar control inside the drop down filter window
local oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Column = oG2antt.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1282 /*exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oG2antt.Items
var_Items.AddItem("12/27/2010")
var_Items.AddItem("12/28/2010")
var_Items.AddItem("12/29/2010")
var_Items.AddItem("12/30/2010")
var_Items.AddItem("12/31/2010")
oG2antt.EndUpdate()
|
|
1319
|
Is it possible to include the dates as checkb-boxes in the drop down filter window
local oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Column = oG2antt.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1280 /*exShowFocusItem | exShowCheckBox*/
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oG2antt.Items
var_Items.AddItem("12/27/2010")
var_Items.AddItem("12/28/2010")
var_Items.AddItem("12/29/2010")
var_Items.AddItem("12/30/2010")
var_Items.AddItem("12/31/2010")
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1318
|
How can I filter items for dates before a specified date
local oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Column = oG2antt.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1026 /*exShowFocusItem | exNoItems*/
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oG2antt.Items
var_Items.AddItem("12/27/2010")
var_Items.AddItem("12/28/2010")
var_Items.AddItem("12/29/2010")
var_Items.AddItem("12/30/2010")
var_Items.AddItem("12/31/2010")
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1317
|
Is it possible to filter dates
local oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Column = oG2antt.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1026 /*exShowFocusItem | exNoItems*/
var_Items = oG2antt.Items
var_Items.AddItem("12/27/2010")
var_Items.AddItem("12/28/2010")
var_Items.AddItem("12/29/2010")
var_Items.AddItem("12/30/2010")
var_Items.AddItem("12/31/2010")
oG2antt.EndUpdate()
|
|
1316
|
Is it possible to change the Exclude field name to something different, in the drop down filter window
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
oG2antt.Template = [Description(25) = "Leaving out"] // oG2antt.Description(25) = "Leaving out"
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
oG2antt.EndUpdate()
|
|
1315
|
How can I display the Exclude field in the drop down filter window
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
oG2antt.EndUpdate()
|
|
1314
|
Is it possible to show and ensure the focused item from the control, in the drop down filter window
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 1280 /*exShowFocusItem | exShowCheckBox*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
// var_Items.SelectItem(var_Items.InsertItem(h,null,"Child 2")) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(InsertItem(h,,"Child 2")) = True]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1313
|
Is it possible to show only blanks items with no listed items from the control
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16386 /*exShowBlanks | exNoItems*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
oG2antt.EndUpdate()
|
|
1312
|
How can I include the blanks items in the drop down filter window
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16640 /*exShowBlanks | exShowCheckBox*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
oG2antt.EndUpdate()
|
|
1311
|
How can I select multiple items in the drop down filter window, using check-boxes
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 256
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
oG2antt.EndUpdate()
|
|
1310
|
Is it possible to allow a single item being selected in the drop down filter window
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 128
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
oG2antt.EndUpdate()
|
|
1309
|
How can I display no (All) item in the drop down filter window
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
oG2antt.Template = [Description(0) = ""] // oG2antt.Description(0) = ""
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.FilterList = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
oG2antt.EndUpdate()
|
|
1308
|
Is it possible to display no items in the drop down filter window, so only the pattern is visible
local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.FilterList = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
oG2antt.EndUpdate()
|
|
1307
|
How can I specify the time-scale available when zoom-in/zoom-out or enlarging the chart
local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.ShowNonworkingDates = false
var_Chart.LevelCount = 3
var_Chart.UnitScale = 4096
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
// var_Chart.Label(65536) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(65536) = ""]
endwith
// var_Chart.Label(1048576) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(1048576) = ""]
endwith
// var_Chart.Label(16777216) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(16777216) = ""]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","01/02/2001","01/06/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","01/06/2001","01/10/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task C"),"Task","01/10/2001","01/14/2001","K1")
var_Items.AddBar(var_Items.AddItem(""),"","01/08/2001","01/08/2001","Info","Click the <b>middle</b> mouse button and start dragging")
oG2antt.EndUpdate()
|
|
1306
|
How can I enable zoom-in/zoom-out or enlarging the chart, using the mouse middle button
local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.ShowNonworkingDates = false
var_Chart.LevelCount = 3
var_Chart.UnitScale = 4096
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","01/02/2001","01/06/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","01/06/2001","01/10/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task C"),"Task","01/10/2001","01/14/2001","K1")
var_Items.AddBar(var_Items.AddItem(""),"","01/08/2001","01/08/2001","Info","Click the <b>middle</b> mouse button and start dragging")
oG2antt.EndUpdate()
|
|
1305
|
How can I enable zoom-in/zoom-out or enlarging, using the chart's header

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.ShowNonworkingDates = false
var_Chart.LevelCount = 3
var_Chart.UnitScale = 4096
var_Chart.AllowResizeChart = 258 /*exAllowChangeUnitScale | exAllowResizeChartHeader*/
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","01/02/2001","01/06/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","01/06/2001","01/10/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task C"),"Task","01/10/2001","01/14/2001","K1")
oG2antt.EndUpdate()
|
|
1304
|
How can I enable resizing the chart, using the mouse middle button
local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.ShowNonworkingDates = false
var_Chart.LevelCount = 3
var_Chart.UnitScale = 4096
var_Chart.AllowResizeChart = 6 /*exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Chart.MaxUnitWidth = 128
var_Chart.MinUnitWidth = 8
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","01/02/2001","01/06/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","01/06/2001","01/10/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task C"),"Task","01/10/2001","01/14/2001","K1")
var_Items.AddBar(var_Items.AddItem(""),"","01/08/2001","01/08/2001","Info","Click the <b>middle</b> mouse button and start dragging")
oG2antt.EndUpdate()
|
|
1303
|
How can I enable resizing the chart, using the chart's header
local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.ShowNonworkingDates = false
var_Chart.LevelCount = 3
var_Chart.UnitScale = 4096
var_Chart.AllowResizeChart = 2
var_Chart.MaxUnitWidth = 128
var_Chart.MinUnitWidth = 8
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","01/02/2001","01/06/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","01/06/2001","01/10/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task C"),"Task","01/10/2001","01/14/2001","K1")
oG2antt.EndUpdate()
|
|
1302
|
Is it possible to auto-numbering the children items but still keeps the position after filtering

local h,oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "Child 2"
var_Column1 = oG2antt.Columns.Add("Pos.1")
var_Column1.FormatColumn = "1 ropos ''"
var_Column1.Position = 0
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Column2 = oG2antt.Columns.Add("Pos.2")
var_Column2.FormatColumn = "1 ropos ':'"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.AllowSizing = false
var_Column3 = oG2antt.Columns.Add("Pos.3")
var_Column3.FormatColumn = "1 ropos ':|A-Z'"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.AllowSizing = false
var_Column4 = oG2antt.Columns.Add("Pos.4")
var_Column4.FormatColumn = "1 ropos '|A-Z|'"
var_Column4.Position = 3
var_Column4.Width = 32
var_Column4.AllowSizing = false
var_Column5 = oG2antt.Columns.Add("Pos.5")
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
// var_Column5.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Def(17) = 1]
endwith
var_Column5.Position = 4
var_Column5.Width = 32
var_Column5.AllowSizing = false
var_Column6 = oG2antt.Columns.Add("Pos.6")
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
// var_Column6.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Def(17) = 1]
endwith
var_Column6.Position = 5
var_Column6.Width = 48
var_Column6.AllowSizing = false
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1301
|
Is it possible to auto-numbering the children items too

local h,oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Items")
var_Column = oG2antt.Columns.Add("Pos.1")
var_Column.FormatColumn = "1 rpos ''"
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = false
var_Column1 = oG2antt.Columns.Add("Pos.2")
var_Column1.FormatColumn = "1 rpos ':'"
var_Column1.Position = 1
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Column2 = oG2antt.Columns.Add("Pos.3")
var_Column2.FormatColumn = "1 rpos ':|A-Z'"
var_Column2.Position = 2
var_Column2.Width = 32
var_Column2.AllowSizing = false
var_Column3 = oG2antt.Columns.Add("Pos.4")
var_Column3.FormatColumn = "1 rpos '|A-Z|'"
var_Column3.Position = 3
var_Column3.Width = 32
var_Column3.AllowSizing = false
var_Column4 = oG2antt.Columns.Add("Pos.5")
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
// var_Column4.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Def(17) = 1]
endwith
var_Column4.Position = 4
var_Column4.Width = 32
var_Column4.AllowSizing = false
var_Column5 = oG2antt.Columns.Add("Pos.6")
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
// var_Column5.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Def(17) = 1]
endwith
var_Column5.Position = 5
var_Column5.Width = 48
var_Column5.AllowSizing = false
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
oG2antt.EndUpdate()
|